В России более 10 000 интернет-магазинов. За исключением топовых площадок со штатом в сотни человек и командами грамотных разработчиков, большинство должны быть серьезно улучшены. Благодаря постоянному развитию веб-инструментов сделать это можно с довольно небольшими усилиями. Главное понять, что и как улучшить.
Если вы не читали первую часть этой статьи, я предлагаю посмотреть ее перед тем, как двигаться дальше. Здесь же пойдет речь о том, как прикладным путем повысить привлекательность и юзабильность вашего магазина, как применить действующие психологические и визуальные приемы на практике, чтобы посетители с радостью и энтузиазмом раскрывали свои кошельки.
Возьмем реальный пример известного и весьма продвинутого зарубежного интернет-магазина. Зачем заново изобретать колесо, не так ли? На основании уже найденных другими решений удобно адаптировать механизмы продаж для собственного интернет-магазина.
Выстраивание элементов на странице товара
Любой владелец интернет-магазина знает, какую информацию нужно дать клиенту. Дьявол, как обычно, кроется в деталях: как именно преподнести эти сведения, в каком порядке и как их расположить? Если хотите увидеть пример ужасного дизайна интернет-магазина, зайдите на AliExpress. Ниже пример удачного дизайна. Да, оборот китайцев выше на три порядка, но это возражение уместно только для тех, кто готов продавать полведра iPhone 8 по цене в 99 юаней.

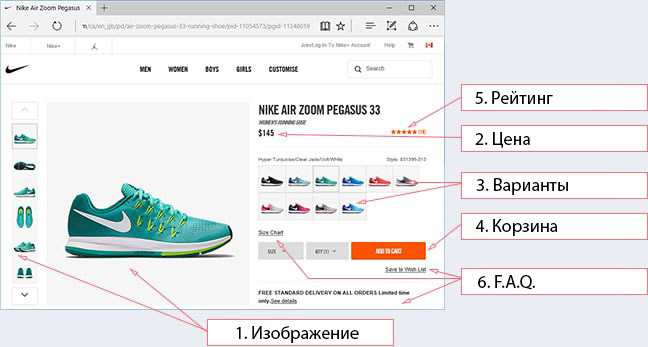
Макет типичной страницы делится на две части: главный контент, расположенный на первом экране и не требующий прокрутки, и расширенный контент, размещаемый ниже основного блока. По внутренней статистике этого магазина, 92% покупателей принимают решение сделать покупку, основываясь именно на этой странице, не прокручивая вниз и не читая расширенных обзоров и сравнения с другими продуктами. Вот шесть основных пунктов, которые необходимы и обязательны для клиента:
- Изображения продукта. В онлайн качественное фото равно качеству самого товара: изображение должно быть огромным, профессионально сделанным и ярким. Доминировать на странице в буквальном смысле. Создать иллюзию, что клиент в состоянии физически прикоснуться, подержать и протестировать продукт перед покупкой. Первое фото должно быть самым привлекательным ракурсом по умолчанию. Слева можно расположить дополнительную колонку, которая дает другие возможные ракурсы товары. Пользователь буквально крутит вещь в руках — грамотное и красивое решение.
- Цена. Пример правильного размера и положения цены. Для большинства российских клиентов стоимость — крайне чувствительный аспект. Не нужно сразу расстраивать пользователя, выпячивая ценник, вначале покажите именно продукт и создайте первый импульс к приобретению. Огромное фото, очень крупный заголовок и не столь броская цена. Обратите внимание на расположение — она по левому краю, сразу под заголовком, но тут же, на одной линии с ней — звездочки рейтинга. На подсознательном уровне клиент относит положительный рейтинг пользователей не только к продукту, но и к цене. Хороший товар, годная цена — пошел второй импульс к приобретению.
- Варианты. Если у товара есть несколько видов цвета, формы, рисунка, гравировки, вставок и т.д., то это необходимо показывать. Высокая вариативнось повышает продажи на 58%. Визуальный ряд не только дает клиентам возможность выбора, но на подсознательном уровне создает впечатление востребованности товара. Вариантов так много потому, что люди разбирают их как горячие пирожки.
- Добавить в корзину. Убедитесь, что данная кнопка, во-первых, самый заметный текстовый элемент на странице, во-вторых, что эта кнопка одна. Некоторые онлайн-магазины взяли за привычку ставить две, а иногда и три таких кнопки в разных частях экрана. Для пользователя две кнопки — признак отчаяния, три — явный крик о помощи. У магазина проблемы: он начал подумывать о самоубийстве.
- Рейтинг пользователей. Сверхполезная вещь, не несущая никакой реальной информации. Пять оранжевых звездочек воспринимаются как ГОСТ, знак качества и сертификат замечательности. Хотя никто не знает, кто их на самом деле ставил и как реально оценивают данный товар живые пользователи. Когда стоит в паре с ценой, играет сразу две роли: пользователи синхронно одобряют и товар, и его стоимость. Главное, когда выставляете оценку — без фанатизма. Можно поставить 4,5 звезды или даже 4.
- Полезная информация. Более 50% посетителей интернет-магазинов с настороженностью относятся к виртуальным покупкам, поэтому крайне полезно к описанию продукта добавлять полезные ссылки: условия доставки, история покупок, как обменять. Сомнения пользователя необходимо давить в зародыше. Если единственное что останавливает их от покупки, это колебания относительно логистики или политики возврата, то дайте исчерпывающие ответы на соответствующих страницах, которые он может посетить, кликнув по уместной и вежливой ссылке и, разумеется, открыть в новом окне.
Расширенный контент
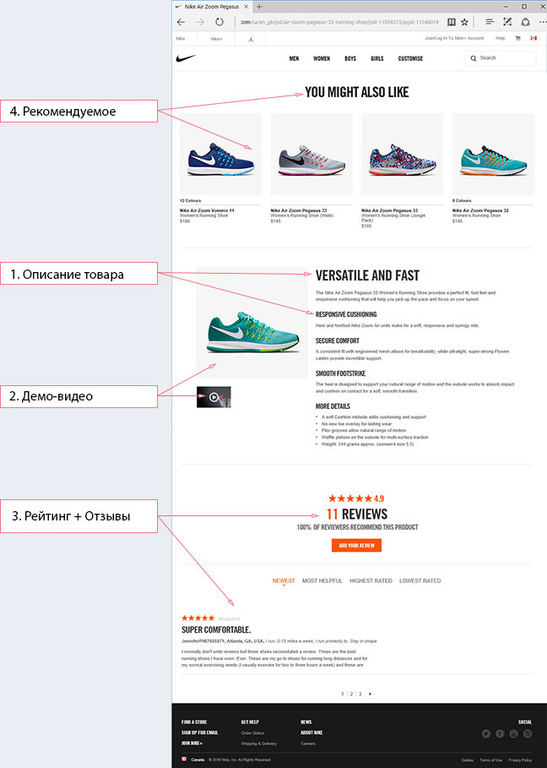
Итак, посетитель просмотрел первый экран (он же верхняя часть страницы) и после первых 10-15 секунд заинтересовался достаточно, чтобы всерьез обдумать покупку. Следующее, что вы должны сделать — дать ему расширенный контент: более подробную информацию, которая поспособствует конвертации пользователя в клиента. Для этого и существует продолжение — нижняя часть экрана. Она должна включать в себя четыре элемента.

- Описание продукта. Здесь представлена информация, почему данный товар нужен клиенту. Учитывая, что четверо из пяти интернет-пользователей не читают, а сканируют информацию, ее нужно подавать соответствующе. Она должна состоять из кратких абзацев, которые будут содержать ключевые слова. Их цель — дать вашим покупателям быстрые и доходчивые аргументы в пользу покупки. Не перечисление технических характеристик, а описание решаемых проблем пользователя.
- Демоверсия. 31% потребителей покупают продукты после того, как посмотрят небольшой видеоролик. Это может быть краткое описание, зарисовка из жизни, небольшой гайд — все равно. Главное показать, как с продуктом взаимодействуют реальные люди, чтобы клиент смог почувствовать и увидеть себя в роли главного героя. Для потребительских товаров ролик вполне может содержать рекламные элементы, для технологических разумнее приложить видеоинструкцию, которая покажет основы использования.
- Отзывы клиентов. Сегодня более 85% потребителей читают отзывы и обзоры от других клиентов, перед тем как принять решение о покупке. В аудитории возрастом до 25 лет этот показатель близок к 100%. Это неудивительно — когда в любой группе товаров существуют десятки конкурентов, итоговое решение принимается на основе уже имеющегося опыта использования. Пусть даже чужого. Вот почему коллекция адекватных (хороших или нейтральных) отзывов может подтолкнуть ваших посетителей к покупке.
- Рекомендуемые продукты. Это отличный способ кросс-продаж, беззастенчиво используемый всеми гигантами онлайн-торговли. Доведенный до совершенства в Amazon, у которого можно и нужно учиться. Размещение таких «рекомендаций» работает с посетителями сразу в двух направлениях. Если покупатель пока не соблазнился на конкретный продукт, вы можете подсказывать ему варианты, пока в итоге не зацепите его чем-нибудь. Второе — если покупателю понравился конкретный товар, то вы можете донагрузить его корзину вещами, которые изначально он не планировал приобрести, но которые обретают смысл в связи с его новым приобретением. Это беспроигрышная ситуация для вас и ваших клиентов, так что раздел «Рекомендуемые продукты» должен присутствовать обязательно, причем не на дне, а на бросающемся в глаза месте страницы.
Использование сайтов-конструкторов
Существует два способа создания интернет-магазинов: готовые сайты-конструкторы и самостоятельная разработка. Первый способ проще. Второй — разнообразнее, но дороже. Если вы не планируете сделать свой сайт сверхоригинальным и полным нестандартных решений (что верно для 99% магазинов), то ваш выбор — конструктор. Сайтов-конструкторов, ориентированных именно на электронную коммерцию, довольно много. Два ведущих — это Shopify и BigCommerce.
Shopify (более 300 000 активных клиентов) – ведущий сайт-конструктор интернет-магазинов в мире. Для новичков предусмотрена 14-дневная пробная версия. Пошаговый гайд позволяет собрать и запустить новый интернет-магазин за несколько часов. Список связанных сервисов зашкаливает, есть буквально все, что нужно для продаж, рекламы, анализа статистики, контроля поведения посетителей и т.д. Только процессоров оплаты там более 70, включающих все возможные форматы приема средств с населения вплоть до пересылки голубя с мешком динаров. Сопутствующие инструменты полностью интегрированы, поэтому вам практически ничего не придется настраивать вручную.
Shopify отлично подходит для малого бизнеса, но одновременно предусматривает поэтапное масштабирование вплоть до миллионных оборотов. Нет проблем и с внешним видом: доступны более 1 000 тематических дизайнов, выглядящих совсем не как шаблоны, а скорее как талантливая работа профессионального разработчика. Впрочем, так оно и есть. Всего же для интернет-магазина на базе этого движка доступно более 1 100 приложений, что примерно на тысячу больше, чем вам понадобится в нормальной жизни.
BigCommerce (более 100 000 активных клиентов) – второй по популярности (но не по качеству!) сайт-конструктор интернет-магазинов в мире. По принципу работы в целом аналогичен Shopify. BigCommerce имеет больше инструментов в базовом пакете и, на мой взгляд, более дружелюбную систему администрирования и настройки работы онлайн-магазина. С другой стороны, у Shopify шире коллекция дизайнерских решений, список доступных приложений длиннее и служба поддержки оперативнее.
P.S.
При создании интернет-магазина следует придерживаться принципа разумной достаточности. Если брать аналогию из жизни, то, конечно, все хотят Ferrari или Lamborghini. Это лучшие автомобили на планете, при этом, правда, запредельно дорогие, требующие от водителя отдельных навыков и на обычной дороге использующие только 10% своих мощностей. Также и с сайтами: не нужно увлекаться технической частью, пытаясь создать самый лучший интернет-магазин в своем сегменте, гораздо эффективнее использовать готовые решения, а дополнительные ресурсы вкладывать в маркетинг и улучшение сервиса.
Приведенные выше примеры сайтов-конструкторов позволяют получить достаточно качественный «магазин под ключ»: они предельно дружелюбны и не требуют наличия специальных технических навыков. В дальнейшем вы всегда сможете работать над улучшением дизайна и функциональности вашего магазина, но уделять этому не три дня в неделю, а один час в день.
Напоследок пара примеров удачных изображений товаров, на которые можно ориентироваться.
- Если присутствует несколько цветовых вариантов, то для сравнения можно постараться разместить их на одном фото. Это не только имеет практический смысл, но и подсознательно говорит клиенту: «Смотри, у тебя есть выбор».

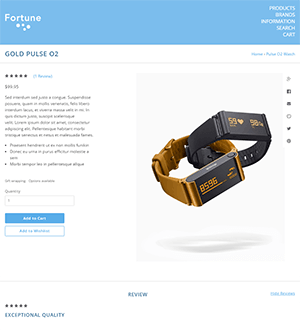
- Если есть возможность, поместите продукт в актуальную среду. Это поможет клиенту получить не только сухую информацию, но и дать контекст. Пользователь сможет почувствовать, что значит обладать этой вещью. Его жизнь станет комфортнее и приятнее. Все, что для этого нужно — кликнуть на кнопку «Купить».

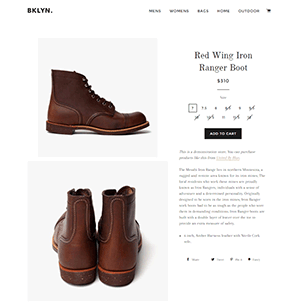
- Если вы не используете 3D-модели, да и имеющихся фото не так много, чтобы выделять отдельную галерею, то сделайте всего одно изображение. Просто разместите на нем все, что есть. Два ракурса? На крайний случай сойдет и так. Все равно это лучше, чем лицезреть одинокий ботинок.
Александр Ермаков, консультирующий эксперт по маркетингу и PR











